READING & WRITING: Chapter 9: Animate!
Well, this chapter opens up with perhaps the greats analogy ever to describe these overwhelming processes: sometimes you think you’ll be conducting the greatest symphony in the nicest concert hall, but actually find yourself in a dark basement filled to the brim with feral cats tasked with now, trimming all of their nails. Yeah, the process of making this animation was quite like this, but more on that in a later section.
This was a great chapter that felt like it boiled down many of the directions and points that were present in the previous chapters and covered things like, directional movement, sorting your key poses, and hitting you sound marks accurately. While these things were helpful to keep in mind, I felt like the overall chapter was difficult in some ways to transfer over the creative assignment, because creating a UI animation isn’t quite as dynamic as creating an animated story. So I tried to pull apart the takeaways that would be helpful in the creation of the animation, but I think that in the future, I might want to try creating an actual animated short (and I mean REALLY SHORT) in order to feel like all of the readings were applied to a creative process.
Again, aside from that opening chapter that made a devastatingly accurate picture of my personal experience, I do appreciate that the rest of the chapter went back to this familiar, supportive tone that made me feel like I could actually do something like this in the future. And while the book has been great for that this semester, personally, I think I would have benefited from a text that looked at the technical aspects of creation as well.
RESEARCH TO INFORM:
- I love the motion of the moon around the plant. Who wouldn’t like to watch that as their app refreshes?

2. I’m not even sure what this app is meant to track, but the transition between night and day is beautiful and soothing.

3. This on/off switch features a great reverberation between right and left sides when the transition takes place.

4. This UI Design reminded me of the Apple website, which I believe to be one of the best, simplistic yet, visually stunning sites on the web.

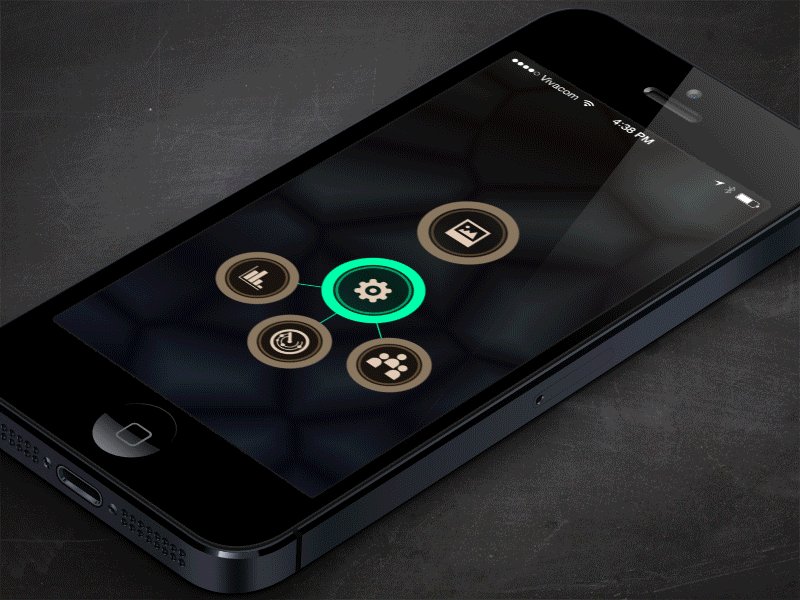
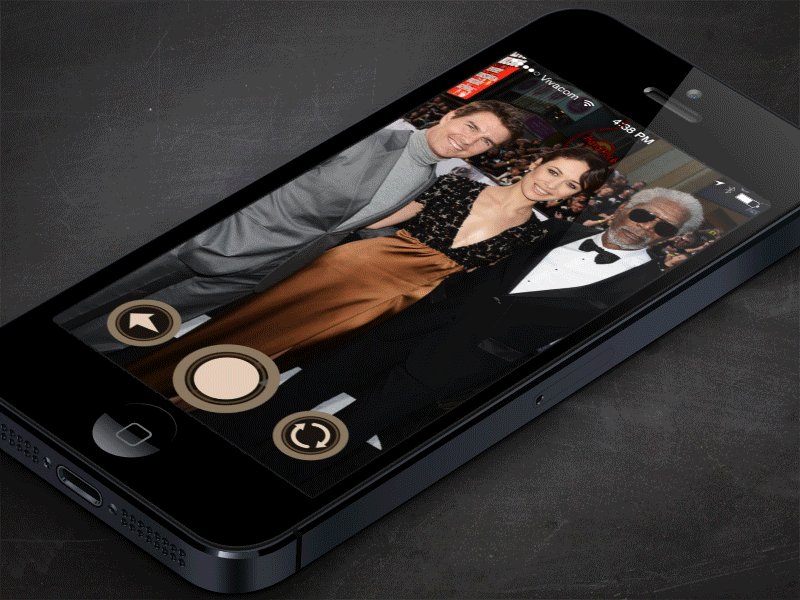
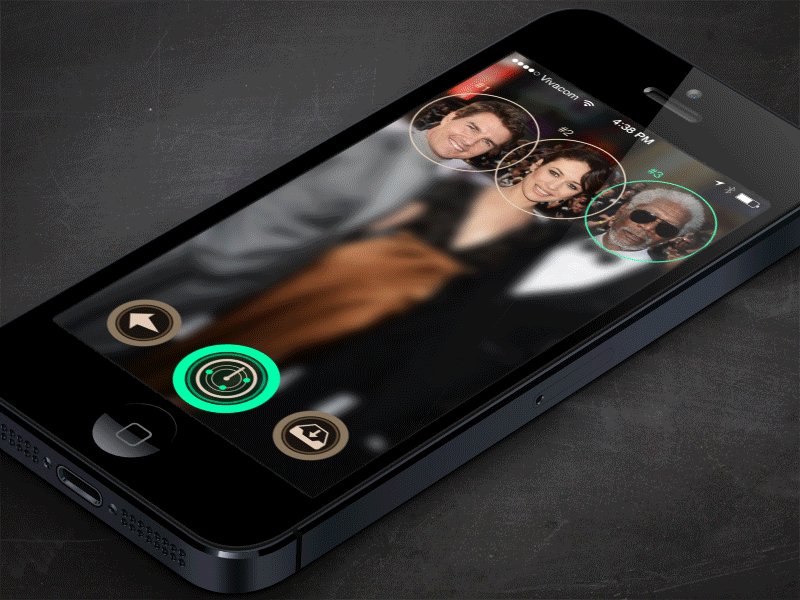
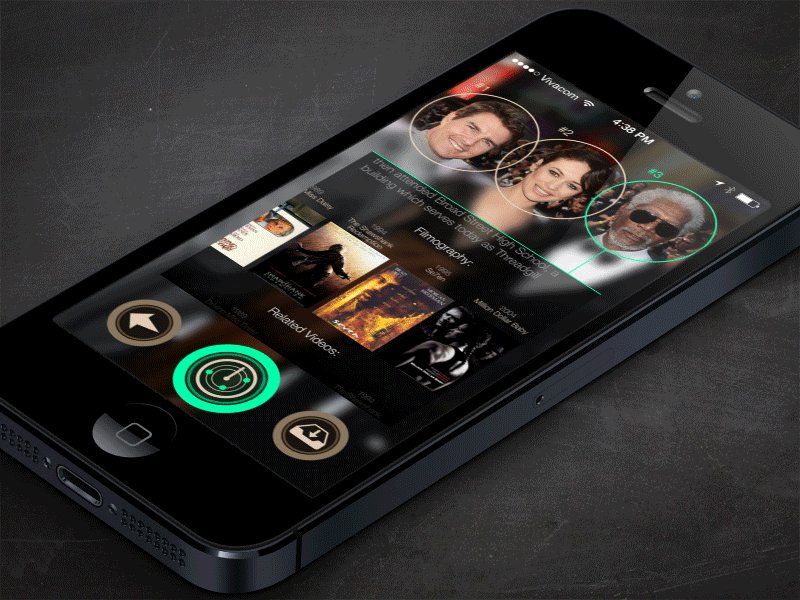
5. The motion that takes place in this face-recognition app is pretty awesome and I can’t take my eyes off of it. I don’t even know if it’s a real thing, but if it is, I need to find it and download it cause it looks like it would be fun to play around with.

6. With the winter we have had, the site of even virtual snowfall is depressing. But this design has a really smooth transition

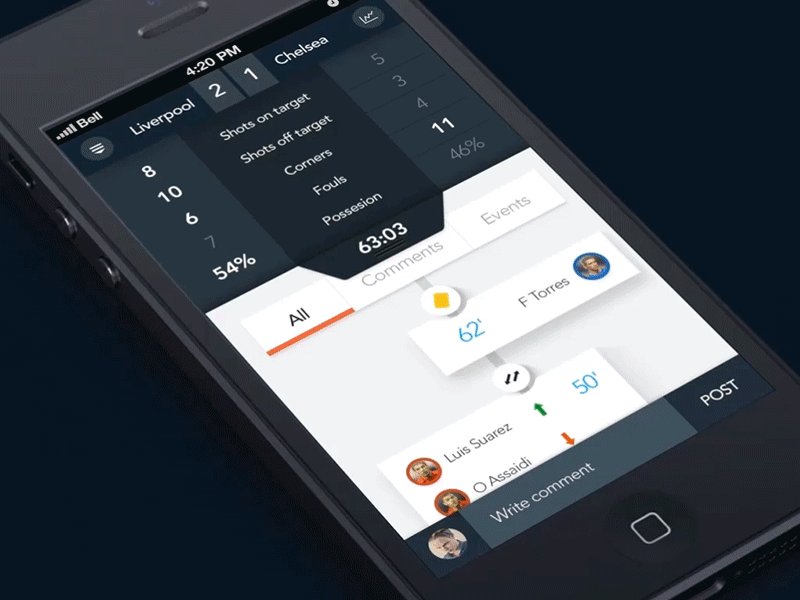
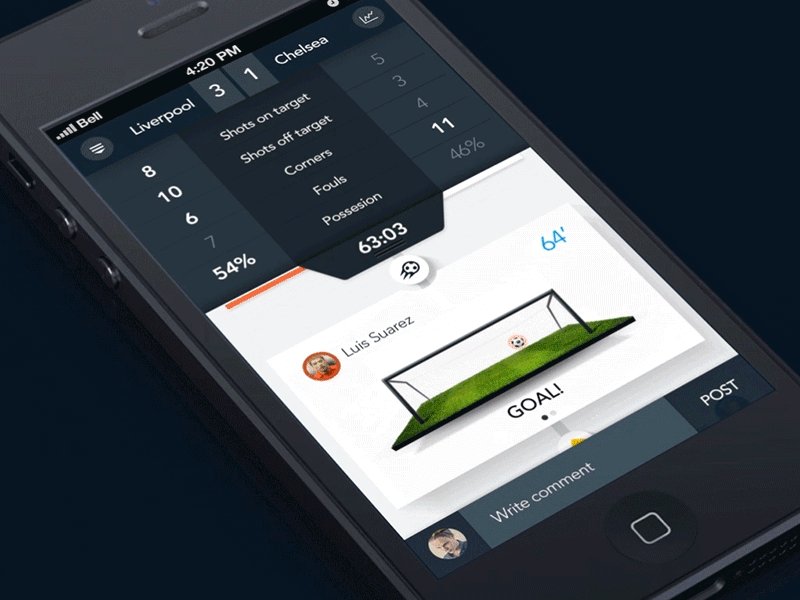
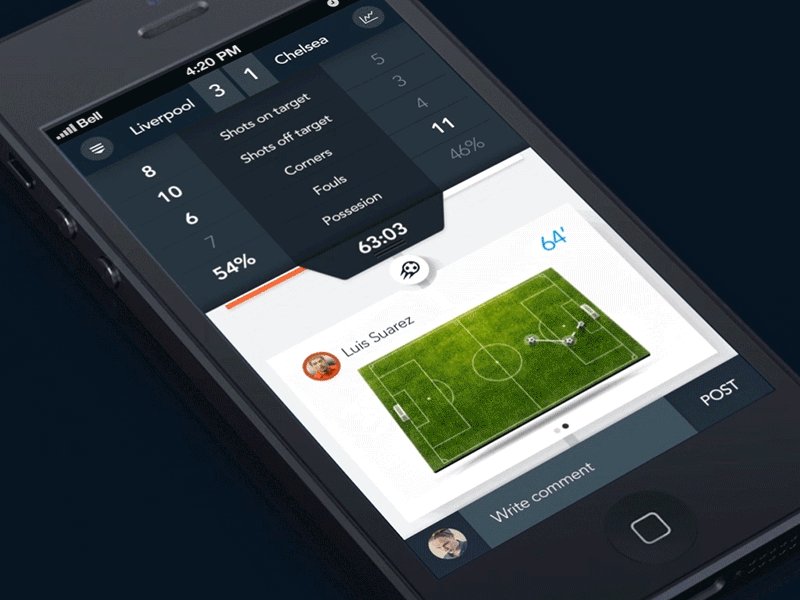
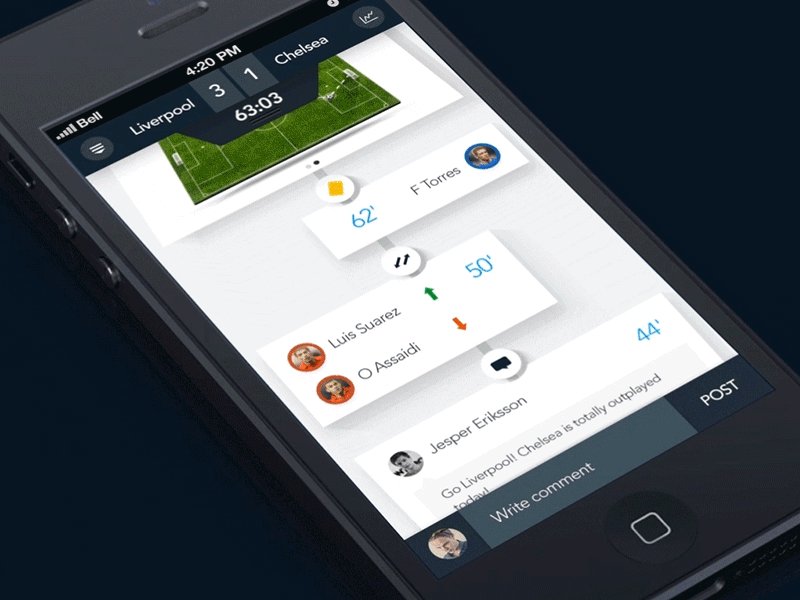
7. I chose this example because we follow a lot of Soccer, and the app that I currently use (Forza) could learn a thing or two about having a clean, friendly interface.

8. Basically, I chose this one because the animation is just mesmerizing. The transitions between devices are seamless

CREATE:
So, here it is:
This was really hard because a lot of the ideas that I had sketched out based on the research were complicated because I was looking at some pretty advanced examples. I have a lot of trouble working with After Effects; after all the work done in it this semester, I don’t feel like I picked up on it as quickly or easily as many other Adobe programs I’ve worked with before. My first couple of attempts were tossed out pretty quickly – the motion and timing was all off.
I decided to go back to something simple that would take the search bar tutorial that was provided, but the change it up a bit. I was at a loss for a subject to search for, but thankfully (I think?), my cat decided that it was time to pay attention to him rather than the computer in front of me.
My favorite bit is probably the spin that goes into the search bar at the very start, and the rest worked out just alright. I think what I need is a proper book that deals with all of the components of the program in detail in order to really expand on my ability to bring my ideas into fruition. I feel like I spend more time fighting with the program to get the visual I imagine seeing on the screen than I do for actually fine-tuning and make something really good. I’d definitely take any and all reading suggestions.